Webprogrammieren I FS12 - Zusammenfassung
Als kleine Wiederholung hier eine Zusammenfassung verschiedener Inhalte des Kurses. Das hässliche Layout ist gewünscht... es dient zu Übungszwecken.
Struktur von HTML
Block- vs. Inline Elemente
Beispiel: Ein inline Zitat
Ein block Zitatbeides unterscheidet sich durch den Style und Textfluss
| Block Element | Inline Element | |
|---|---|---|
| Bedeutung | Sind sturgebende, grossen Bausteine, die einen Umbruch erzeugen. | Sind eher inhaltlich relevante Bausteine, die keinen Umbruch erzeugen. |
| Beispiele | h1..h6 - Ueberschriften div - Container blockquote - Ein Zitat | img - Bilder a - Anchor (Link) q - Ein Zitat |
Die strukturgebenden Elemente im HTML
- Nutze <div>, um logische Block Elemente zu kapseln
- Nutze <span>, um logische Inline Elemente zu kapseln
- Nutze id und class, um diese Blöcke gleich zu stylen
- Nutze width Attribut, um Breite der Elemente anzugeben
- Nutze height Attribut, um Höhe der Elemente anzugeben
- Beide nur für Inhalt der Elemente, ohne Padding und Border
Sonderzeichen
Hier eine <ol> (ordered list) mit Sonderzeichen.
- & - &
- > - >
- < - <
- ä - ä
- ü - ü
- ö - ö
Verschiedene Tags
Hier eine <ul> mit verschiedenen Tags
- hr/ - horizontale Linie
[Block Element] - code -
Sourcecode[Inline Element] - pre -
Textblock mit monotyper Schrift
[Block Element] - strong - starke Betonung (meist fetter Text) [Inline Element]
- em - leichte Betonung (meist kursiver text) [Inline Element]
Oder auch mal ein Bild  (hier sogar ein Bild mit Link
(hier sogar ein Bild mit Link  )!
)!
CSS
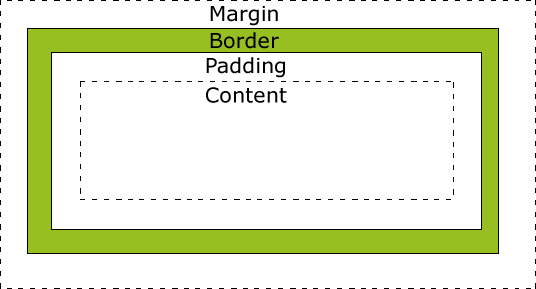
Übersicht über das CSS (Cascading style sheet) zugrunde liegende Box-Model

Die Kaskade
- Treffen Selektoren direkt auf das Element zu?
- Treffen Selektoren auf die oberliegenden Elemente zu?
- Nutze Voreinstellungen des Browsers
Bei Konflikten gewinnt die Regel mit der höheren Präzision. Wenn die Präzisionen gleich sind, gewinnt die Regel, die im File weiter unten definiert ist.
Ablauf
Schritt 1: Hole alle Stylesheets (Autor, Benutzer, Browser)
Schritt 2: Finde Regeln, welche passen
Schritt 3: Sortiere Treffer aufsteigend nach Autor, Benutzer, Browser
Schritt 4: Sortiere Treffer nach Präzision
Schritt 5: Sortiere Treffer mit Konflikten nach Auftrittzeitpunkt
Präzision
- Wenn das Element Inline Styling hat, dann gewinnt dieses
- Für jede ID, addiere 0,1,0,0 Punkte
- Für jede Klasse, Pseudo-Klasse oder Attribut, addiere 0,0,1,0 Punkte
- Für jede Referenz auf ein Element, addiere 0,0,0,1 Punkte
Der !important Wert an einem CSS Attribut übersteuert alle Regeln
Eselsbrücke für Geodäten
Windrose (Nord Ost Süd West) = Nicht Ohne Seife Waschen
Pseudo Klassen
Stati wie die in Links heissen in CSS Speak Pseudo Klasse